A long-time leader of Gartner’s Magic Quadrants for Web Content Management, the Sitecore Experience Platfrom has already won over more than 131,000 businesses worldwide. It provides outstanding personalization and omnichannel capabilities, the powerful management of multilingual content, together with powerful eCommerce capabilities. All of it enables creating robust websites and online stores that provide advanced marketing and sales experience.
What is Sitecore Accelerator?
While many companies follow traditional Sitecore Experience (XP) development from scratch, a growing number of businesses have already taken advantage of accelerators for their development projects. Sitecore accelerators not only streamline system creation and management but also encourage content editors to manage information easily and conveniently.
There are numerous Sitecore XP accelerators that are now available on the market, both developed by vendors and third-party companies. While all of the accelerators pursue the common goal of streamlining and accelerating the development, different solutions have their unique characteristics and functionality.
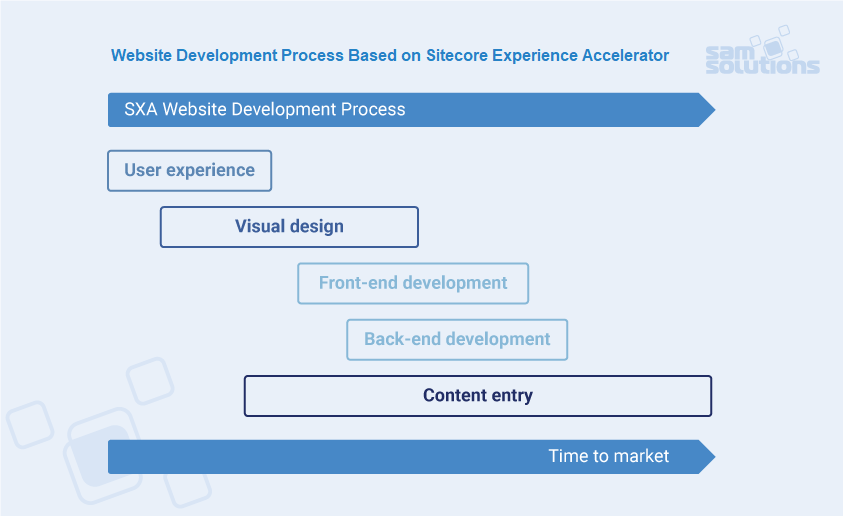
Figure 1. Website development process based on an Accelerator for Sitecore

To become familiarized with the nature of such a solution and to understand the advantages of an accelerator for Sitecore, we will take a closer look into Sitecore’s Experience Accelerator as the baseline solution. For comparison purposes, to explore the capabilities and advantages of its alternates, we will look at two third-party frameworks — SaM Solutions’ Sitecore XP Accelerator and Perficient’s Sitecore Ignition.
Sitecore Experience Accelerator by Sitecore

What is Sitecore Experience Accelerator (SXA)? As the vendor defines it, SXA relies on “reusable, templated UX layouts and components to get your websites up and running quickly.”
The Business Benefits of SXA by Sitecore
The SXA functionality provides the following benefits to businesses:
- Faster time-to-market. SXA isolates design from the structure, which is why involved teams can work concurrently on design, content, coding and deployment. Such a process eliminates the need for sequential operations, which significantly improves the time-to-market.
- Reduced development costs. SXA allows applying reusable renderings for CMS development, which cuts related expenses.
- Enhanced brand recognition and integrity. Ready-made themes and multifold grid systems encourage brand consistency while enhancing its recognition.
The Capabilities of SXA by Sitecore, Version 1.6
The accelerator contains a set of functionality that enables the streamlined creation of Sitecore-based websites and reuse of components, templates and layouts. SXA allows teams to work simultaneously on different pieces of software — design, content, frontend and backend, as the project can start immediately after the user experience is ready.
Developers are usually concerned with the following issue: how to install Sitecore Experience Accelerator. However, installation does not take a lot of time, and SXA saves a considerable amount of development time — up to several months.
The SXA functionality embraces the following platform components:
- Toolbox. To facilitate page creation, the toolbox relies on reusable renderings that are easy to drag and drop from one page to another. These renderings are based on libraries and a modular component structure and include images, text, social media plugins and videos.
- Layout. SXA page design relies on partial layouts and a responsive grid layout. The latter divides pages into columns to improve page fill-in.
- Pluggable themes. SXA relies on themes that contain images, scripts and style sheets for streamlined website customization. To accelerate styling, users can add chosen themes, while the wireframe theme facilitates website creation.
- Creative exchange. Users can create custom website styling with static HTML, CSS and JS files.
- Partial and page design. The partial design includes parts of the layout that are used across the website, while page design contains renderings and partial designs.
- Content and presentation sharing. It allows for administering content from a central location in the content tree.
- Asset optimizer. Users can optimize the performance of a website with JS scripts and CSS styles. Also, this functionality reduces the amount of transmitted data, which enhances the overall website performance.
- Data modeling. It allows modeling data in JSON and accessing it via a JSON-based API.
SaM Solutions’ Sitecore Experience Accelerator

SaM Solutions’ Sitecore Experience Accelerator enhances the capabilities of the built-in Editor, which streamlines content management. The component-oriented approach facilitates the work of content managers, as they can easily and quickly update information and create new content. The accelerator allows addressing the changing market requirements in a timely manner while eliminating the need for IT support to transform and improve the experience of involved teams.
The deployment of SaM Solutions’ SXA substitutes the opening stages of Sitecore CMS creation, which is equivalent to an approximately two-month-long development.
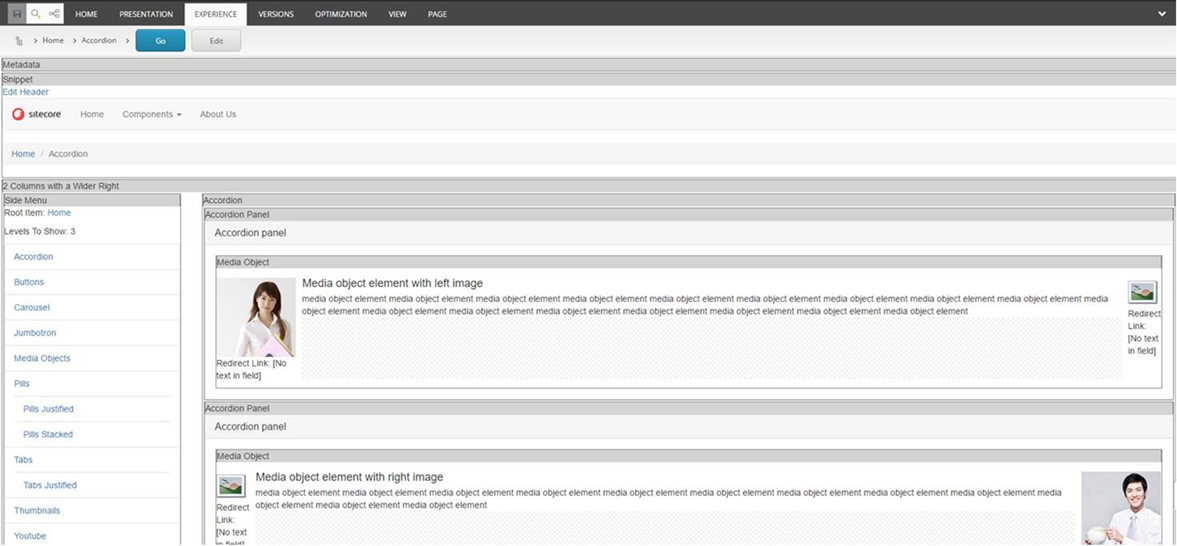
Figure 2. The screenshot of a website page

The Business Benefits of SaM Solutions’ SXA
By enhancing the capabilities of the standard Editor, SaM Solutions’ SXA provides businesses with the following advantages:
- Improved project time. The accelerator allows cutting the development time by two months, which significantly adds to the overall velocity, and encourages faster releases. Also, the standard baked-in functionality allows quick website launching as it requires minimal or zero development and customization.
- Reduced expenditures for development. The SXA substitutes two months of development efforts, which cuts the expenditures required for this scope of work.
- Easy content management. Authors and editors can easily handle content – update it and create new information without assistance from the IT department.
The Core Capabilities of SaM Solutions’ SXA
The accelerator integrates a set of ready-made components and features and a start-up development project in Visual Studio, and has the following hallmarks:
- Baked-in Glass.Mapper ORM, which enables a wide choice of domain design, easy unit testing and significant reduction of development time
- Built-in Bootstrap, which empowers a highly responsive website design and easy customization
- The integrated Angular framework that is responsible for streamlined and fast-tracked frontend development
- TDS- and Unicorn-based synchronization of Sitecore updates, which improves team integration and reduces deployment time
SXA is based on Sitecore 8 and Sitecore 9 versions, which prevents upgrade issues and improves its compatibility.
The Sitecore Experience accelerator components are the following:
- A website template that includes basic settings and the home page, which accelerates website development
- Column containers to facilitate layout creation
- Navigation bar menu and side menu to systematize items
- An accordion to improve the representation of large amounts of content
- Breadcrumbs to track website performance issues
- Youtube video to improve the representation of video content
- Image carousel and Jumbotron to highlight important content
- Buttons and button groups, media objects, tabs and pills, thumbnails and snippets to provide a positive user experience while facilitating the development
- The capability to process 404 and 500 errors and the redirect page
- Editable dictionary to consider business specifics
- SEO integration (sitemap, robots.txt, pages’ metadata) to enhance website SEO-related performance
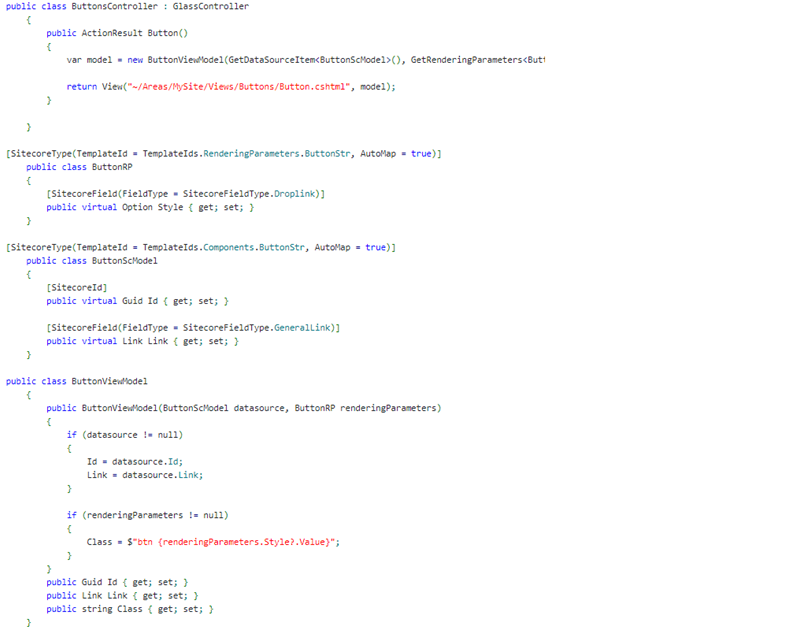
Figure 3. The part of SaM Solutions’ Sitecore Accelerator’s code

Sitecore Ignition 101

Sitecore Ignition 101 accelerator is an open-source development accelerator, a starter kit by Perficient that kick-starts the CMS development. It relies on Helix, which speeds up the project time and allows starting new Sitecore-based projects efficiently and in a timely manner. The flexible architecture and capabilities of this Sitecore accelerator framework provide an efficient marketing experience as the solution empowers marketers to handle content without constant IT support.
The Business Benefits of Sitecore Ignition Accelerator
Since Perficient presents their Ignition accelerator as a Sitecore starter kit in the first place, the benefits that it delivers to companies are generally related to an enhanced development time:
- The solution encourages the development kick-off as a basic functionality that is ready, and the team just needs to customize it to their specific requirements
- This development framework facilitates the platform creation as Perficient’s team has made an allowance for possible pitfalls and found the ways to avoid them when building the accelerator, which also saves time
- Ignition cuts the time a team requires for detecting hard-to-find incidents
The Core Functionality of Sitecore Ignition
Ignition SXA streamlines the support of various marketing automation functionalities and the Sitecore Experience Explorer. The accelerator consists of two following key structural components:
- The Ignition Core. This SOLID-based solution with a scalable Sitecore Information architecture enables fast rendering creation with minimal coding. Its SimpleInjector flips the control-dependency injection and the .NET MVC-based functionality disintegrates concerns.
- The item templates. This functionality consists of descending item templates that can be used for custom data elements and their Glass interfaces.
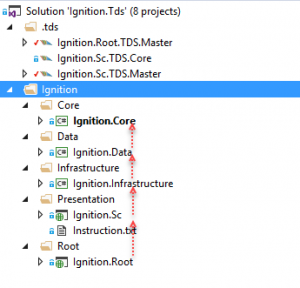
The Ignition accelerator contains the following projects:
- Ignition.Core is a library that includes the essential functionality used in other layers, and common users should not amend it
- Ignition.Data contains standard models and allows adding users’ shared models
- Ignition.Infrastructure contains actions, events, jobs and other information related to the interactions between Ignition and Sitecore and their external integrations
- Ignition.Sc is the presentation layer that showcases the website demo, including reusable components and examples
- Ignition.Root is the composition root of Sitecore, MVC, Glass Mapper, IoC container and other
The direction of the dependency flows stands on the solution structure – it can be both bottom-upwards and presented by the Core-Data-Infrastructure-Sc sequence. In this sequence, Ignition.Core does not see other projects, while Ignition.Root can see all the above projects.
Figure 4. The contents of Sitecore Ignition

Source: perficient.com
Add Value to Your Content Management System
The list of development frameworks that accelerate and facilitate the creation of Sitecore-based CMSs is not limited to Sitecore’s Experience Accelerator, SaM Solutions’ Sitecore XP Accelerator and Perficient’s Sitecore Ignition 101. There are other solutions, both open-source or proprietary, that enable companies to streamline their projects.
However, the application of development accelerator is not necessarily a guarantee of success, as there is an array of factors that contribute to project efficiency. To consider all of them and to create a powerful solution that meets your requirements, contact our Sitecore team. With more than 10 years of experience and 20+ projects under their belts, our experts will help you develop new robust solutions or enhance existing ones.



























 5 Reasons Why Your Business Needs a Mobile eCommerce Application
5 Reasons Why Your Business Needs a Mobile eCommerce Application Using Salesforce to Improve Your Sales Pipeline: Five Tips
Using Salesforce to Improve Your Sales Pipeline: Five Tips Cross-Platform Mobile Development: Five Best Frameworks
Cross-Platform Mobile Development: Five Best Frameworks How to Develop Custom Accounting Software
How to Develop Custom Accounting Software 10 Best Web Development Frameworks in 2024
10 Best Web Development Frameworks in 2024




![What Is Ecommerce Customer Service? [Including 8 Best Practices]](https://www.sam-solutions.com/blog/wp-content/uploads/Customer-Service-in-eCommerce.png)


![Sitecore Experience Manager Cloud (XM Cloud) [Complete Guide]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/11/Sitecore-Experience-Manager-XM-Cloud.png)
![Why You Should Upgrade to Sitecore 10 [including the Sitecore 9 vs. 10 comparison]](https://www.sam-solutions.com/blog/wp-content/uploads/2022/09/Why-upgrade-to-sitecore-10.png)



 Top 30 Ecommerce Tools to Elevate Your Business in 2024
Top 30 Ecommerce Tools to Elevate Your Business in 2024 5 Best Tools to Improve Embedded Software Testing
5 Best Tools to Improve Embedded Software Testing Why React and Node.js Are the Top Technologies for Creating High-Performance Web Apps in 2024
Why React and Node.js Are the Top Technologies for Creating High-Performance Web Apps in 2024 10 Best IoT Platforms for 2024
10 Best IoT Platforms for 2024